A mobil eszközök terjedése előtt főként állandó méretű oldalakat készítettek. Ezeknek a hátrányára már a mobilok és tabletek megjelenése előtt is fény derült ha valakinek az átlagnál nagyobb vagy épp kisebb monitora volt. Ilyenkor nagyobb megjelenítőnél túl nagy a kihasználatlan terület, kisebbeknél pedig előfordult, hogy nem fért el tartalom. Így megjelent egy alsó csúszka amivel vízszintesen lehetett navigálni az oldalon ami már nagyon bonyolította a kezelést és nem túl felhasználó barát. Volt példa olyan weboldalakra is amik közölték a látogatókkal milyen felbontásra készült, de ez szintén nem a felhasználói élményt növelte.
Mobil eszközök elterjedésével párhuzamosan komoly igény jelent meg különböző méretű megjelenítőkhöz alkalmazkodó designra.
Erre több megoldás is született.
Különböző címeken elérhetővé tett optimalizált oldalak (valami.hu -> m.valami.hu).
Általában egy mobilos és egy „nagy képernyős” változatot szoktak készíteni. Ami nem elég részletes képernyőmérethez illeszkedést tekintve. Mivel teljesen különböző oldalt hoz létre ezzel a sávszélesség és kiszolgált tartalmat tekintve könnyebben optimalizálható. Hátránya domain nevek száma és a nehézkes fejlesztés, karbantartás és vele járó költségek.
Ugyanazon a címen különböző oldalakat szolgál ki a szerver. Kiszolgáló az úgynevezett User-Agent alapján dönt amit a böngészők küldenek nekik mikor a weboldalt kérik le. Ha valamilyen mobil eszközre illő karaktersorozatot talál benne akkor a mobilos oldalt küldi ki ha nem akkor a „nagy képernyőset”. Fent áll a veszélye, hogy a kiszolgáló rosszul dönt a User-Agent alapján ilyenkor biztosítania kell a weboldalnak a felhasználó számára egy váltási lehetőséget a verziók között.
Hátránya ennek is, hogy két külön oldalt kell kezelni. Ez egyszerűsödött azzal, hogy adatokat valamilyen adatbázisban tároljuk és ilyenkor csak a megjelenítésen kell változtatni a weboldalakon.
Egy címen egy oldalt küld ki a szerver és az majd kliens oldalon fog optimalizáltan megjelenni. Előnye: egységes, robusztus felépítés, könnyebb fejlesztés, költséghatékonyság, szükséges technikák böngészők általi támogatottsága, elterjedése.
Hátránya a sávszélesség optimalizálás nehézsége. Mivel a kiküldött tartalom mindig ugyanaz így azt mindig le kell tölteni, de nem biztos, hogy az meg is fog jelenni vagy eredeti méretéhez képest nem lesz kisebb. Ezt cache vezérléssel (nem kell minden alkalommal letölteni a fájlokat) vagy Javascript segítségével lehet megoldani.
1. Weboldalon megjelenő elemek méreteit százalékban adják meg. 100% mindig a teljes helyet foglal el, 80% pedig mindig 5/4-ét. 100%-nál nagyobb méretet is lehet alkalmazni, de ez már nagyítást jelent. Böngészők ezeket az értékeket mindig egy olyan az adott elemhez képest legközelebbi HTML szülő elem szélességéből számolják ki, amelynek meg van adva a szélessége. Ezzel a technikával szépen „folyósan” képernyőmérethez alkalmazkodó designt kapunk. Nevét is innen kapta: Fluid web design
2. Weboldalon megjelenő elemek méreteit fix méretre tervezik, de érzékelve a megjelenítő típusát, méretét mindig más-más méreteket vesz figyelembe a böngésző.
Ezt a CSS3 Media Queries teszi lehetővé. Ennek segítségével szabályokat definiálhatunk és ezek alatt megírt formázást csak a szabály teljesülése esetén veszi figyelembe a böngésző.
Szabályokban sokféle tulajdonság alapján tudunk feltételeket szabni: minimális-képszélesség, maximális-képszélesség, megjelenítő típus (képernyő, nyomtató, projektor, 3d szemüveg), tájolás (álló, fekvő), képarány, képfelbontás.
Képernyőmérethez alkalmazkodó designt a különböző képernyőméretekhez létrehozott szabályokkal lehet megvalósítani (tipikus méretek: 320,480,740,800,960,1024,1170,1220).
Az éppen érvényesülő szabályban definiált méretek lesznek figyelembe véve.
Elnevezése: Adaptív web design (AWD)
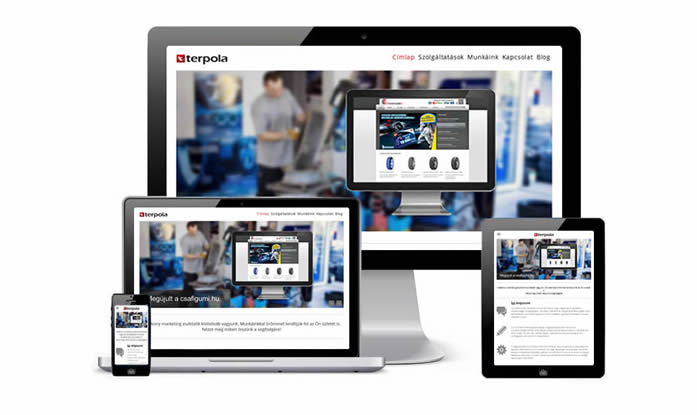
Responsive web design (RWD)
Ez a design alapvetően a fluid technikát alkalmazza, de adaptív designban használt szabályokkal elemek elhelyezkedését, megjelenését befolyásolják. Legjobb példa erre a navigációs menü és az oldalsávok. Fluid technikát alkalmazva mindkettő csak alkalmazkodna a képernyőmérethez, de bizonyos méret alatt tartalom és az oldalsáv egymás mellet túl szűk lenne, menüvel hasonló a helyzet. Stíluslapokban nem csak méreteket, színeket definiálhatunk hanem elhelyezkedésre és megjelenésre vonatkozó tulajdonságokat is. Ezeket a tulajdonságokat megfelelő szabályokban alkalmazva meghatározhatjuk mi, mihez képest, hol jelenjen meg, vagy egyáltalán ne jelenjen meg.
Mi is ezt a megoldást alkalmazzuk a mobilra optimalizált weboldalak készítésénél.